 Update Area akan selalu memberikan info dan tutorial terbaru mengenai Pembeatan animasi. tutorial kali ini akan membahas Cara Membuat Gambar Animasi 3D CorelDRAW. dengan ini anda akan dapat membuat animasi semau anda.
Update Area akan selalu memberikan info dan tutorial terbaru mengenai Pembeatan animasi. tutorial kali ini akan membahas Cara Membuat Gambar Animasi 3D CorelDRAW. dengan ini anda akan dapat membuat animasi semau anda.Langkah 1;
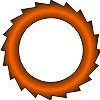
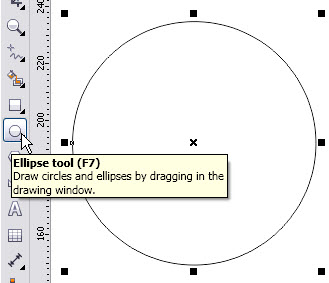
Sebagai contoh kita buat lingkaran, disini harus kita biasakan membuat object dengan ukuran pixel, karena gif animasi itu biasanya dibuat untuk keperluan site atau blog
Buat lingkaran dengan ukuran 250 px X 250 px

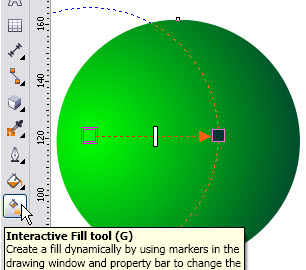
Beri efek Gradasi, pilih radial pada Property Bar

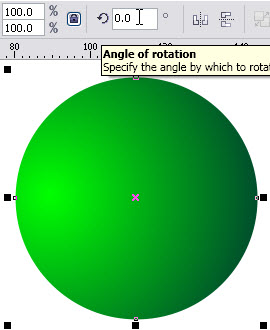
Export gambar yang telah kita buat, bisa dengan format gif, jpg atau png beri nama file satu

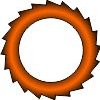
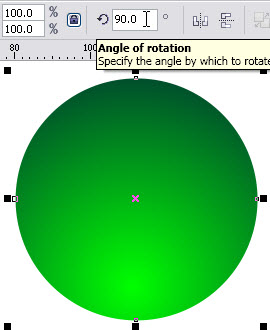
Pada Angle of rotation ketikkan 90, dan Export juga beri nama file dua

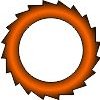
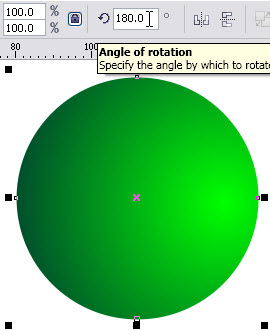
Seperti langkah sebelumnya pada Angle of rotation ketikkan 180, dan Export juga beri nama file tiga

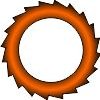
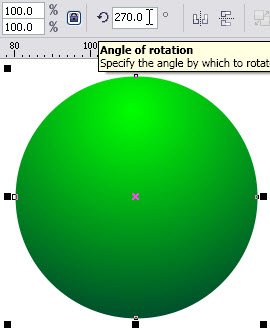
Yang terakhir juga seperti langkah diata pada Angle of rotation ketikkan 270, dan Export juga beri nama file empat, maka sampeyan punya punya 4 file lingkaran yang berbeda.

Langkah 2;
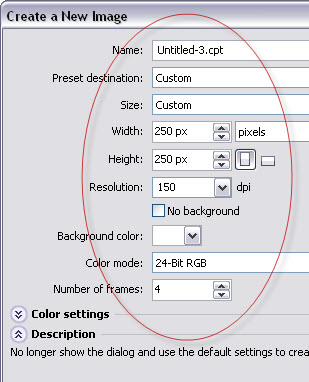
Buka Program Aplikasi Corel Photo Paint, Pada Width = 250 Hight = 250 sesuai dengan ukuran gambar yang telah kita buat, dan perlu diingat pada Background color biarkan saja tetap putih karena kalau sampeyan pilih No Background setiap sampeyan paste meskipun sudah sampeyan klik pada luar halaman hasilnya setiap halaman akan tetap muncul gambar yang sama, Number of frame = 4, karena gambar kita berjumlah 4.
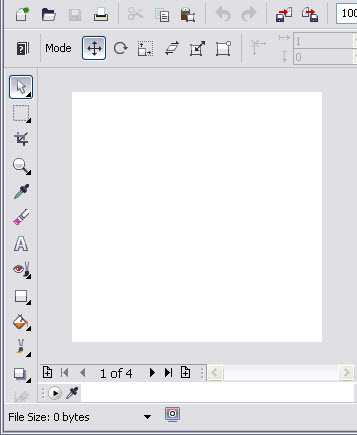
Setelah sampeyan klik OK maka ada penampakan seperti gambar dibawah, dan sekali lagi perlu diperhatikan layar halaman harus seperti gambar dibawah ini ada background putih;

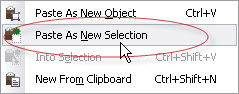
Selanjutnya Copy gambar satu yang ada dikomputer kita, dan pada Menu Bar pilih Edit --> Paste --> Paste as New Selection


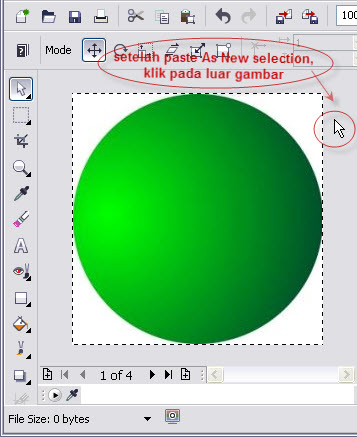
Selanjutnya pindah ke halaman 2, lakukan seperti langkah di atas, jangan sampai lupa setelah gambar tampil klik diarea luar gambar, dan lakukan sampai keempat halaman terisi 4 gambar yang telah kita buat tadi;

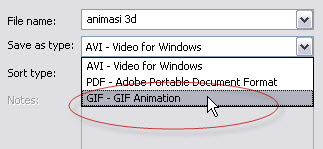
Selanjutnya Save, beri nana file misalnya animasi3d, pada Save as type pilih GIF-Gif Animation

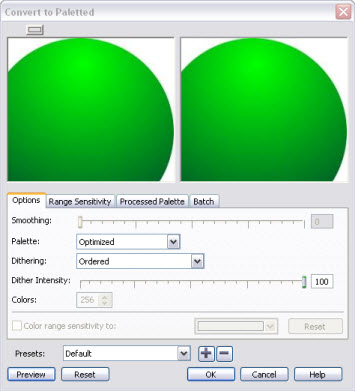
kalau tampil kotak dialog seperti dibawah ini pada Palette pilih optimized agar tampilan gambar maksimal;

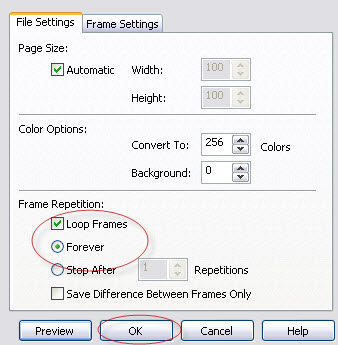
Pada kotak dialog berikutnya, pada Frame Repetition centang Loop Frames, beri tanda ceks pada forever apabila sampeyan menginginkan animasi akan jalan terus secara berulang-ulang;


Atau kita bisa buat model yang lain;

Gunakanlah Bahasa yang sopan santun
EmoticonEmoticon